타사 도메인, 카페24 연결 방법
모바일로 접속시 m.도메인 자동으로 연결시키게 설정 (무료 쇼핑몰 레이아웃 이용시 반응형이 아닐 경우)
스마트 디자인으로 디자인 할 경우
오픈전 오픈준비중이라는 팝업을 띄우자
네이버 서치어드바이저 등록
상품 상세 페이지 글자 색상,크기 바꾸기
구글 웹폰트 적용하기
예전부터 디자인하면서
그누보드로 사이트 제작을 해봤던지라
어느정도 css나 html은 알고 있었지만
서버 고장나고, 손 뗀지 1년 정도 됫고,
쇼핑몰은 만들어야 하는데
카페24 쇼핑몰은 문외한인지라
사실 막막했음 + _ + 그냥 만들어진 유료 레이아웃 구매해버릴까 수십 번 ㅋㅋ
무료 레이아웃으로 방향을 잡고
무료 레이아웃도 많지는 않은데다
반응형일 경우 그냥 모바일 형태를 취하고 있어서 pc에서 보기에 편하지가 않고
번거롭게 pc디자인, 모바일 디자인 각각 수정해줘야 하는 게
그럼에도 불구하고, 무료로 방향을 잡았으니 불편함은 감내해야하는 것이고!!
쨋든
기본적으로 카페 24 무료 쇼핑몰을 혼자서 수정하고, 만들어 가는 데 참고하면 좋은 팁 중
도메인 가격이 어느 도메인사에서 구매하냐에 따라 2배의 가격차가 나서리 덜덜
타사 도메인, 카페24 연결 방법
카페 24에서 도메인 구매했을 경우 넘어가세요
카페24 무료 쇼핑몰 타사(호스팅케알)에 등록된 도메인 연결하기
카페24 무료쇼핑몰 관리자 모드를 반드시 스마트모드가 아닌 프로모드로 두고 설정하세요!!!!!! (이유는 밑에 있음) 프로모드로 설정하고, 수정/관리 강력추천!!! 포스팅 쓰는 날짜 기준 카페24 무
nlive.co.kr
모바일로 접속시 m.도메인 자동으로 연결시키게 설정
무료 쇼핑몰 레이아웃 이용시 반응형이 아닐 경우
카페24 모바일 접속시 자동으로 모바일 전용 페이지 연결시키기
카페 24 무료쇼핑몰을 처음 만들고 모바일로 접속하면 자동으로 모바일 디자인으로 (m.사이트주소.도메인) 연결되어야 하는데 메인 레이아웃 템플릿이 pc 전용 스킨이면 모바일에서 조차 pc디자
nlive.co.kr
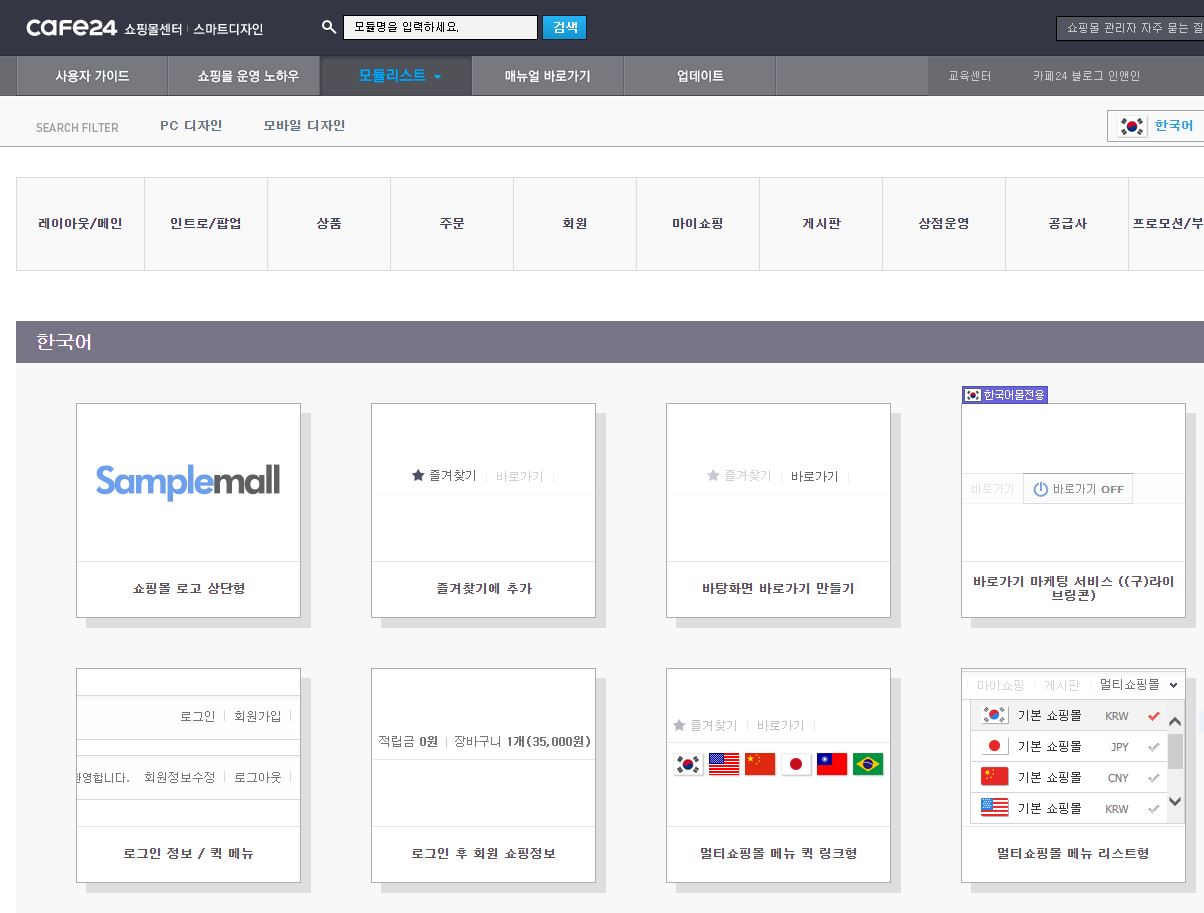
스마트 디자인으로 디자인 할 경우
항상 펴놓고 볼 "스마트디자인 서포트"
한국어 - 한국어
한국어
sdsupport.cafe24.com
직접 쇼핑몰 구성을 하고,
무료레이아웃을 스마트디자인으로 할 경우
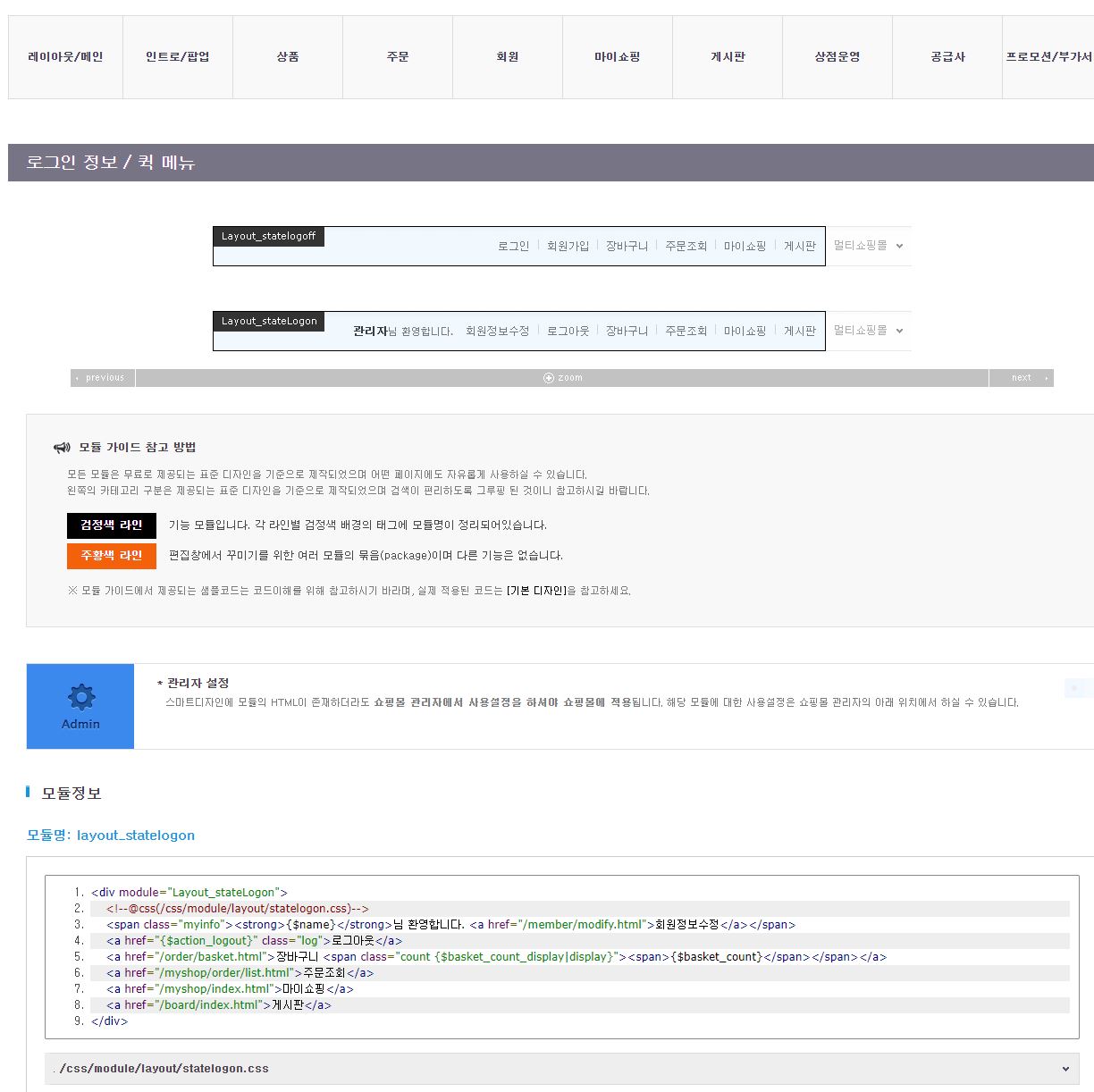
해당 모듈에 대한 코드를 확인하고
직접 코드에 적용할 수도 있고
모듈 파악하고 수정하는데 용의하기 때문에
열어두고 작업하면 좋아요~~


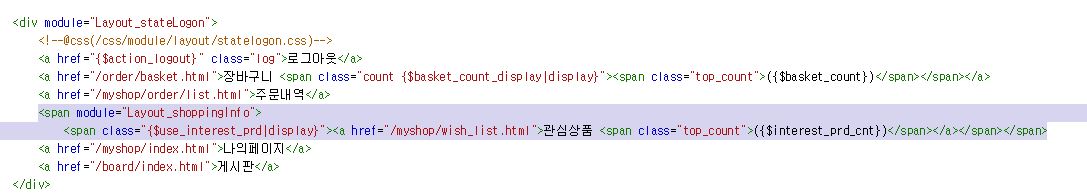
각 모듈 코드를 조합해서
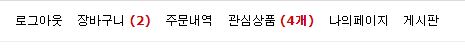
붉은색으로 장바구니에 담긴 상품 수
관심상품 수 를 볼 수 있게 하니 한결 풍성하죠 ㅋㅋ


오픈전 오픈준비중이라는 팝업을 띄우자
쇼핑몰 아직 만들고 있는데
연락처를 미리 넣어놨더니 연락이 왔네요 ㅋㅋ
팝업 설정으로 공지중인 걸 알리자구요
pc와 모바일 스킨이 각각일 땐
각각 팝업을 만들어줘야 합니다.
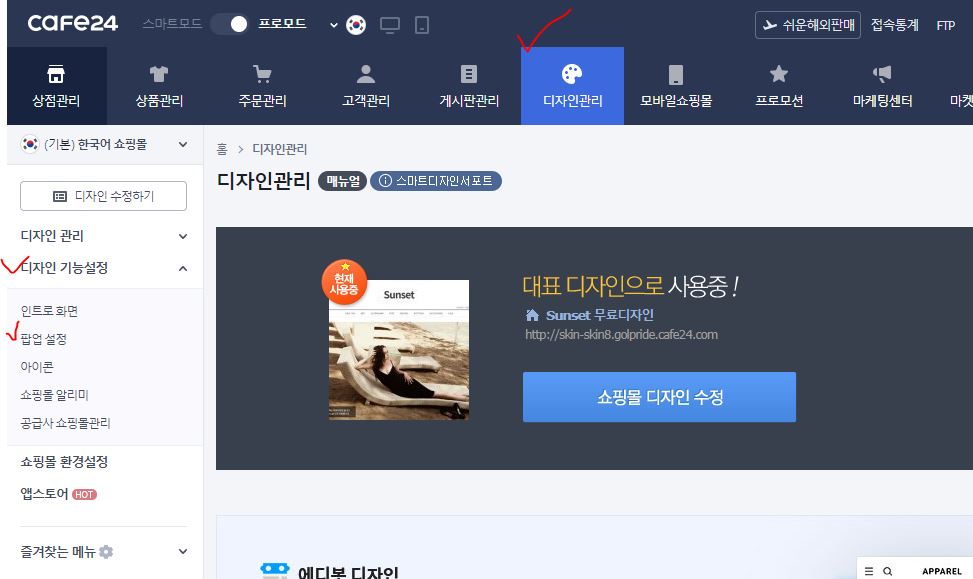
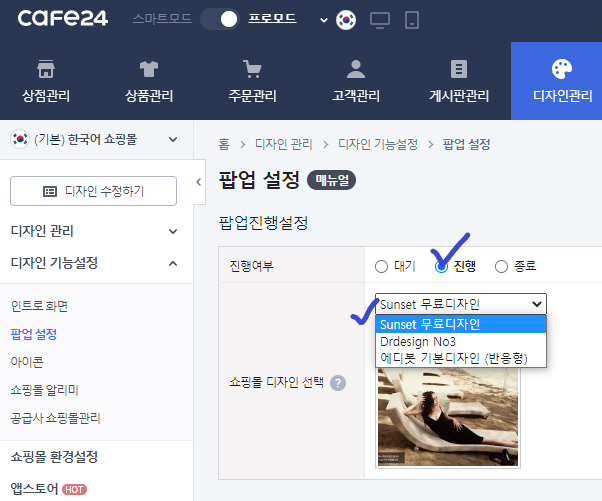
디자인관리 - 디자인 기능설정 - 팝업설정 에서 추가하시면 돼요

팝업 진행여부는 진행으로 체크
사용중인 디자인 레이아웃 체크

네이버 서치어드바이저 등록
네이버 웹마스터도구, 사이트 소유 확인하기 ① (네이버 검색등록)쇼핑몰 관리자 - dddd
쇼핑몰 관리자 기능 관련 FAQ 게시판입니다.
ecsupport.cafe24.com
상품 상세 페이지 글자 색상,크기 바꾸기
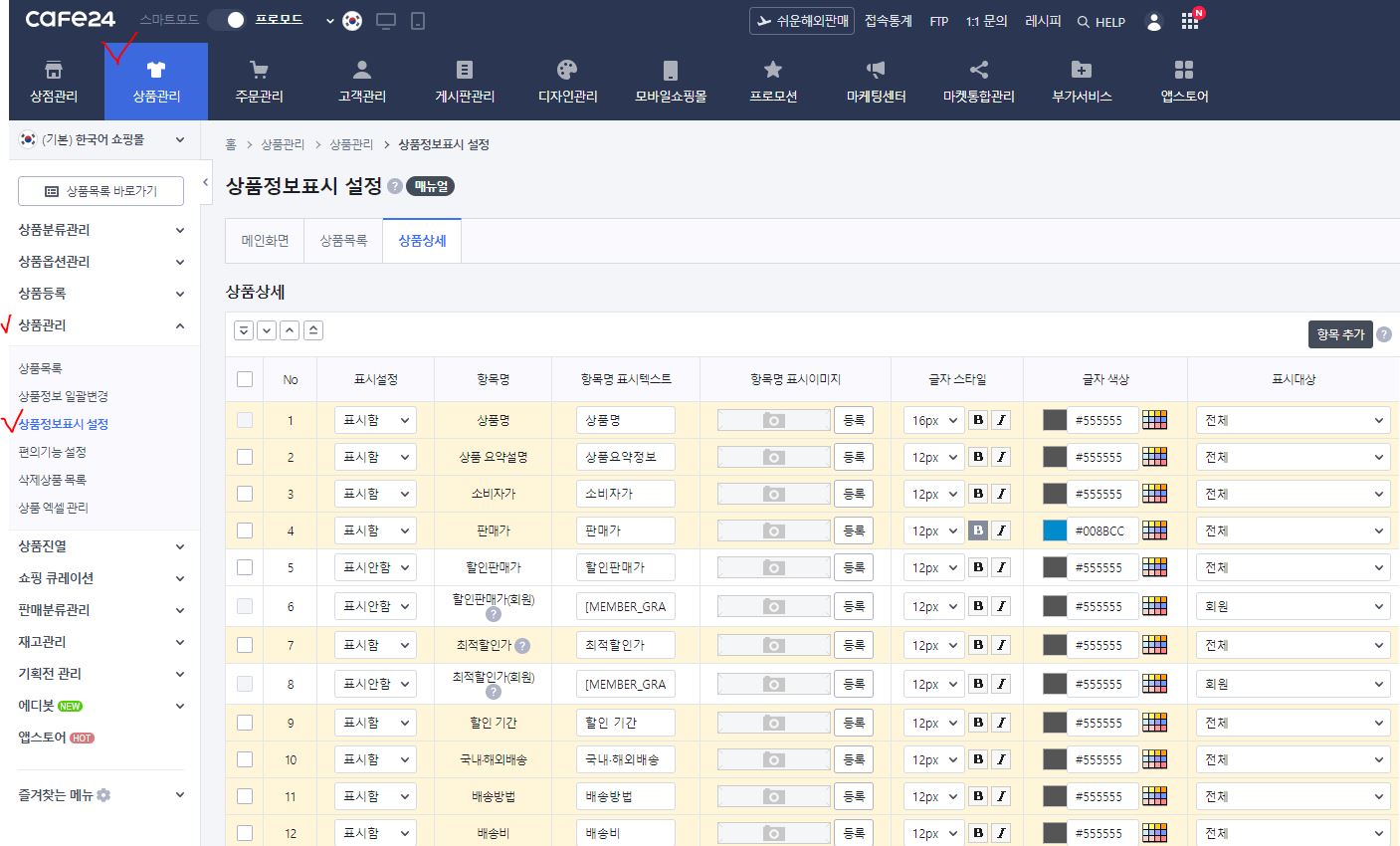
상품관리 - 상품정보표시 설정
상품명 폰트만 이상하게 크길래
css에서 수정하려고만 찾으니 없고...
관리자 페이지에서 설정하는거였네요 ㅠㅠ

부분적으로 웹폰트 적용시키기
구글 웹폰트 접속
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
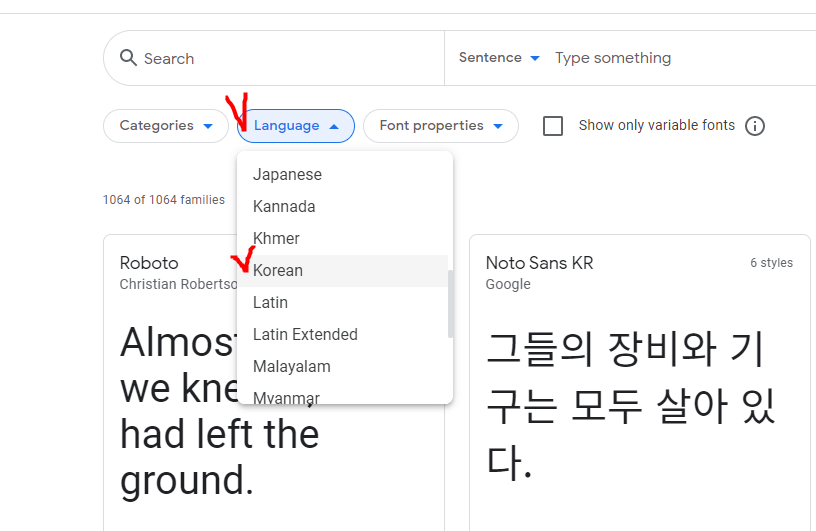
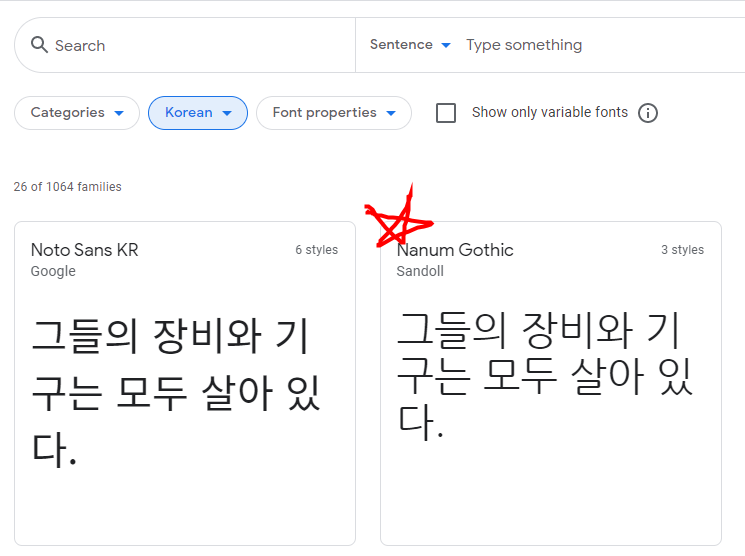
검색 창에서
Language(언어)에서 Korean 클릭

원하는 폰트 클릭
나눔고딕으로 했을 경우 설명할께요
(다른 폰트 적용도 똑같으니 참고)

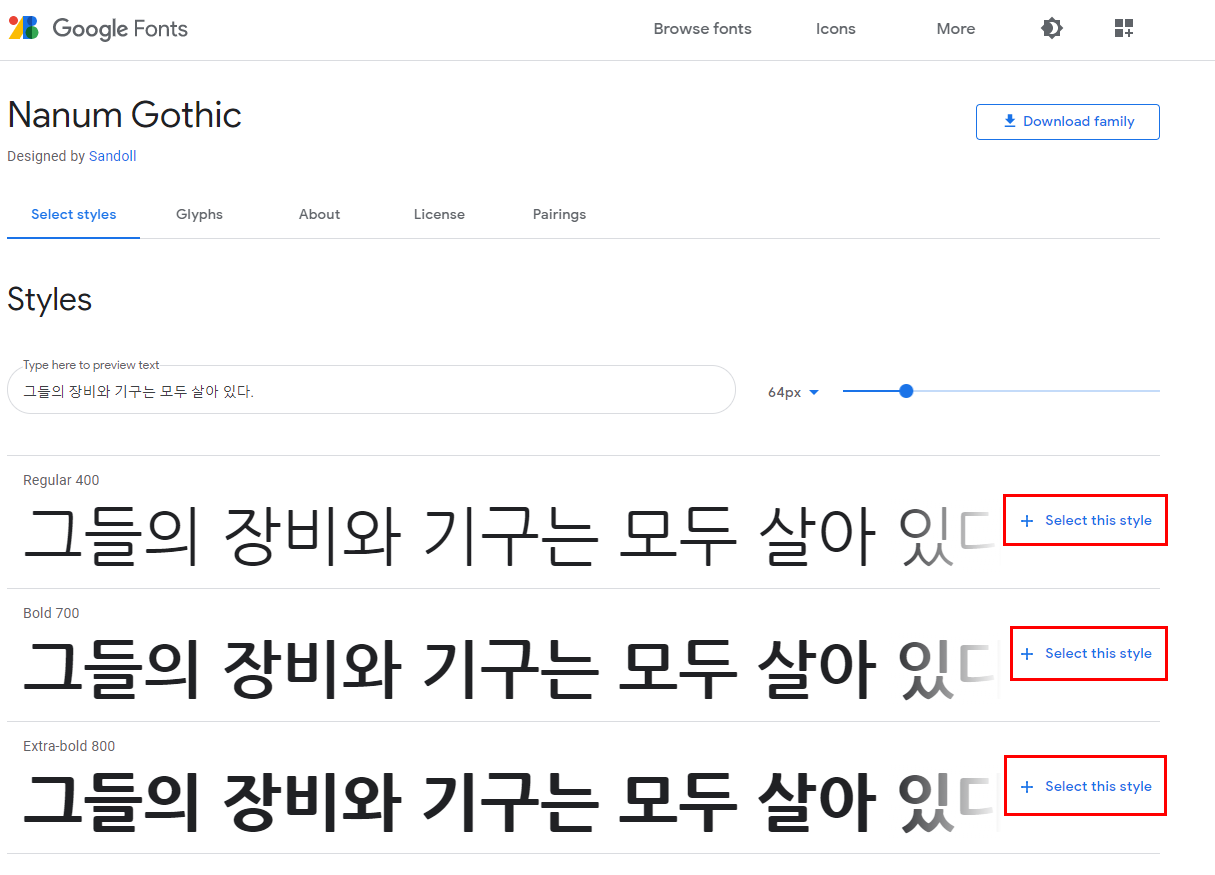
폰트옆 + Select this style 클릭
3개다 모두 클릭해주세요

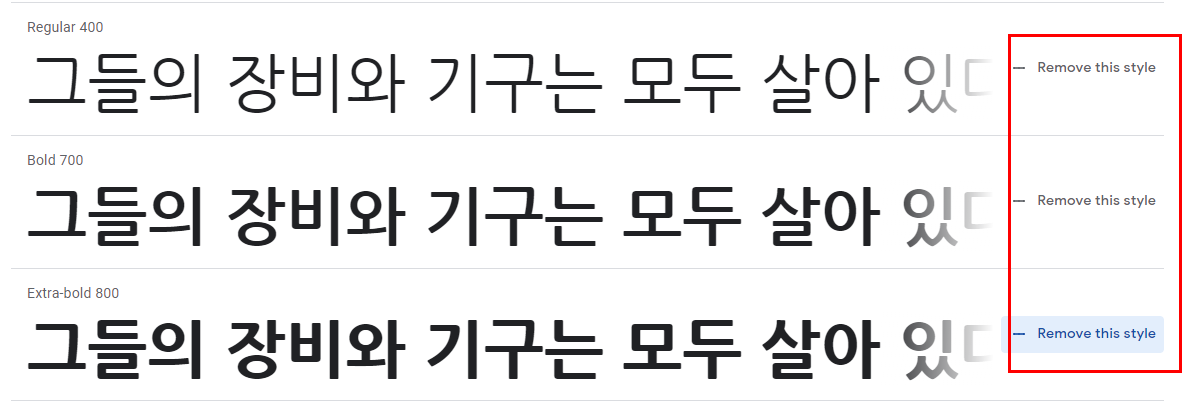
클릭하면 아래 이미지처럼 - Remove this style 이 되는데

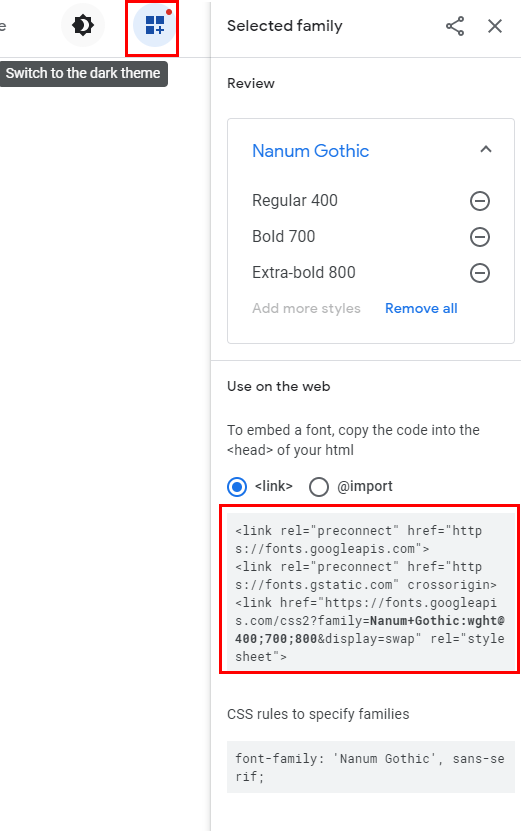
폰트옆 + Select this style 을 클릭하면 좌측에 창이 하나 생기는데 (이미지 참고)
만약 아무런 반응이 없다면 상단메뉴에서 네모3개 있는 버튼 클릭(이미지 참고)
와래와 같이 좌측창이 열리면<link>영역에 잇는
코드를 복사하고
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">

카페24 관리자 - 디자인 관리 - 쇼핑몰 디자인 수정 클릭
프로모드로 해주세요

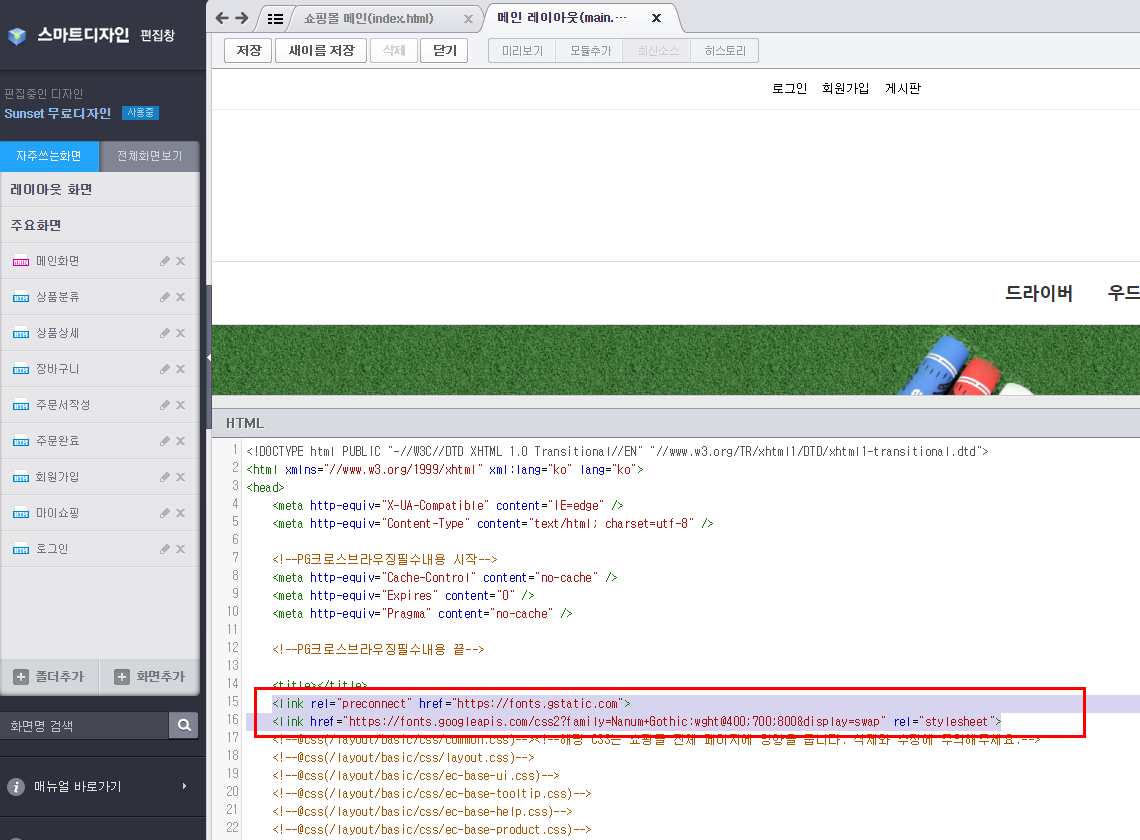
메인화면 클릭 - 소스 최상단
<!--@layout(/layout/basic/main.html)--> 해당 영역에 마우스를 올리면
파일열기 클릭

대략적으로
아래와 비슷한 영역에 복사한 걸 붙여넣기 해줍니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">

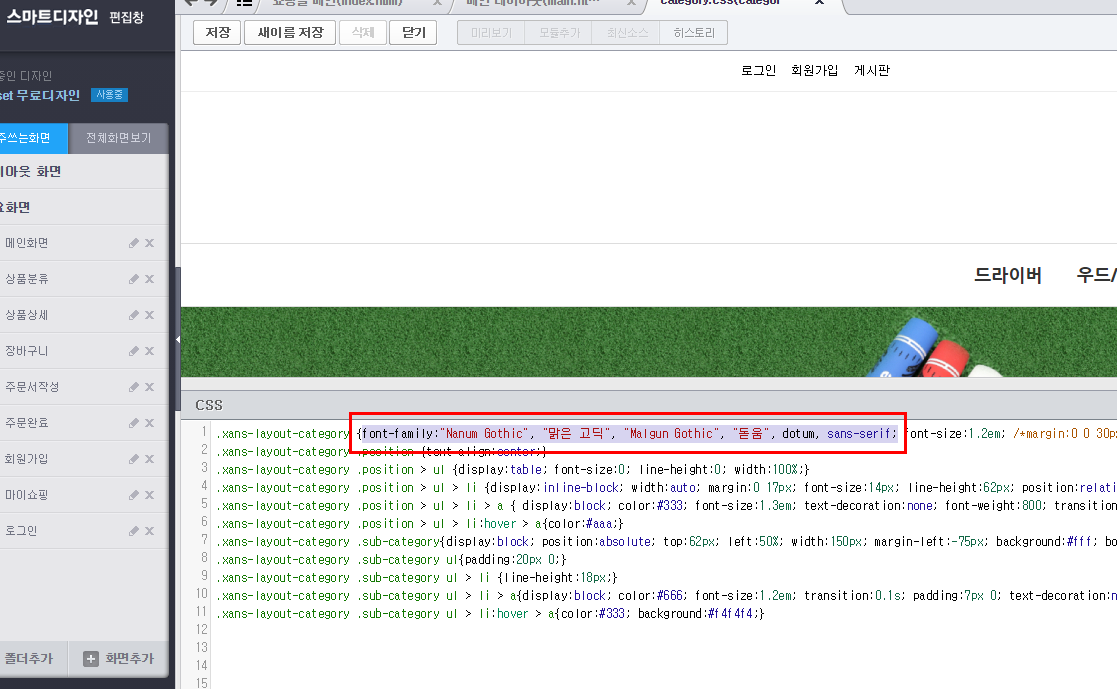
그리고 웹폰트를 부분 적용할 영역에는 css에
아래와 같이 적용해줍니다.
font-family:"Nanum Gothic", "맑은 고딕", "Malgun Gothic", "돋움", dotum, sans-serif;

'기타 웹스킬 > 카페24 쇼핑몰' 카테고리의 다른 글
| 카페24 모바일 접속시 자동으로 모바일 전용 페이지 연결시키기 (0) | 2021.05.25 |
|---|---|
| 카페24 무료 쇼핑몰 타사(호스팅케알)에 등록된 도메인 연결하기 (0) | 2021.05.22 |

